Salesforce lighting community comes with a number of predefined layouts. But most of the times these layouts do not match your requirements/company branding.
In this blog we will go through how we can customize the layout of a Salesforce lightning community.
It is done by creating "custom theme layout" using aura components.
Use cases
- Provide better user experience and branding through Salesforce lightning community
- Build a custom, mobile responsive layout that is not available in standard predefined templates like Napili template.
Explanation
Here we are creating a custom theme layout that we can use to customize the layout of community pages.
First step is to create an aura component that implements
forceCommunity:themeLayout interface.
Now as part of the layout, you might have some things that are static between different pages (For example company logo on top left).
Also you might have some content that changes between different pages in the community that uses the layout.
All static content that doesn't change between pages like logo can be directly coded into the layout itself.
Then you need to create attributes that are array of aura components to make some sections dynamic.
In the above example we are defining a header attribute at line 2 as an array of
Aura.Component.
Then we use that attribute on line 10 using the syntax {!v.header}.
This simply says that When the layout is renderd in community builder, provide a drag and dropable area of lightning components at line 10.
How to use
- Create an aura component with name
MyCustomLayout - Copy paste above code into the component.
- Go to the design file of the aura component (
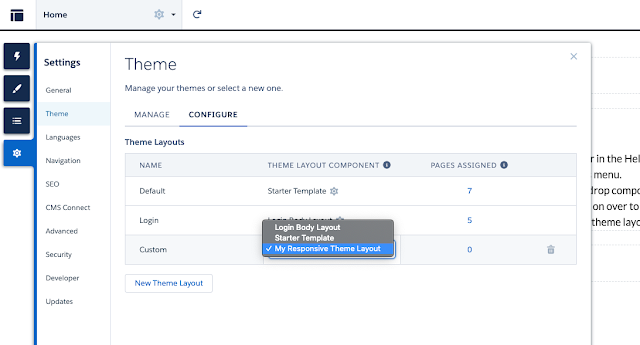
MyCustomLayout.design) and give a title you like in the opening tag likedesign:component label="My Responsive Theme Layout" - Now go to your lightning community builder theme settings and define a theme layout,
Setup => All communities => Builder => Gear icon in left floating menu => Theme => Configure
- Once you have defined a custom theme like this, you will be able to use that in any existing community builder pages or new community builder pages that you create
- To use the new layout in an existing community page, simple select settings of the page and check "Override the default theme layout for this page" option at the bottom.

No comments:
Post a Comment